워드프레스를 공부하며 여러가지 상황 들을 적용하다보니, 불편한 것들이 종종 있다. 예를 들어 페이지에서 몇개만의 포스트 (Featured Posts?)를 보여주고 싶은데, 이것들을 선택할 방법이 없다. Elementor Pro를 쓰지 않아보았기에, Elementor에서는 이 기능이 지원되는지 모르겠지만 Gutenberg 에디터 기준이다.
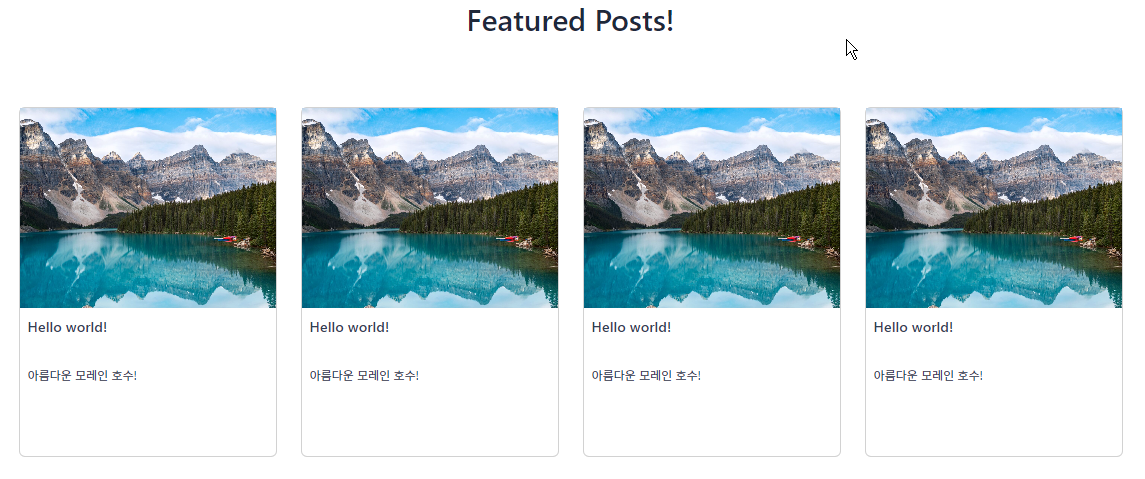
예를 들어 홈페이지에 아래와 같이 나의 블로그/사이트에서 가장 인기 많은 포스트 4개만을 보여주고 싶은데, 이를 만들 수 있는 기능을 찾을 수 없었다. ACF로 featured field를 추가하여도 Post List에서 이것을 필터링할 수 있는 방법이 없다.

그래서 생각해 낸 것이 Shortcode를 만드는 것이다. 그래서 각 Column에 Shortcode를 넣어 붙이면 그 포스트가 보이도록 만드는 방법이다. 일단 Astra 테마를 사용할 것이므로, Astra 테마를 설치한 후 자식 테마를 추가하자. 그래야 나중에 나만의 코드를 따로 관리하기가 편하다.
2024.09.25 - [개발 이야기] - [워드프레스] Astra 자식 테마 만들기
[워드프레스] Astra 자식 테마 만들기
요즘은 워드프레스에서 웹 페이지 만드는 것에 시간을 좀 보내고 있다. 개인적으로 시작한 작은 비즈니스인 ERP 시스템과 홈페이지와 연동되면 좋겠다는 생각에 워드프레스에서 샘플용 홈페이
jedidev.tistory.com
Visual Studio Code를 열고, 새로 설치한 테마의 디렉토리로 이동. functions.php 파일에 다음과 같은 코드를 추가하자.
include('product-shortcodes.php');이 예에서는 쇼트코드가 [product id=123] 형태가 될 것이다. attribute를 id만 받으므로, 이를 이용해 포스트 데이터를 가져와서 화면에 보여주는 코드이다. product-shortcodes.php 파일을 같은 폴더에 추가하고 아래와 같이 작성해 보자.
<?php
add_shortcode( 'product', function($attrs){
$post = get_post( $attrs['id'] );
return
'<div class="card">
<img class="card-img-top" style="height: 200px" src="' . get_the_post_thumbnail_url( $post->ID, 'post-thumbnail' ) . '" alt="' . $post->post_title . '">
<div class="card-body">
<h6 class="card-title"><a style="text-decoration: none;" href="' . get_permalink( $post->ID ) . '">' . $post->post_title . '</a></h6>
<p class="card-excerpt">' . $post->post_excerpt . '</p>
</div>
</div>';
} );
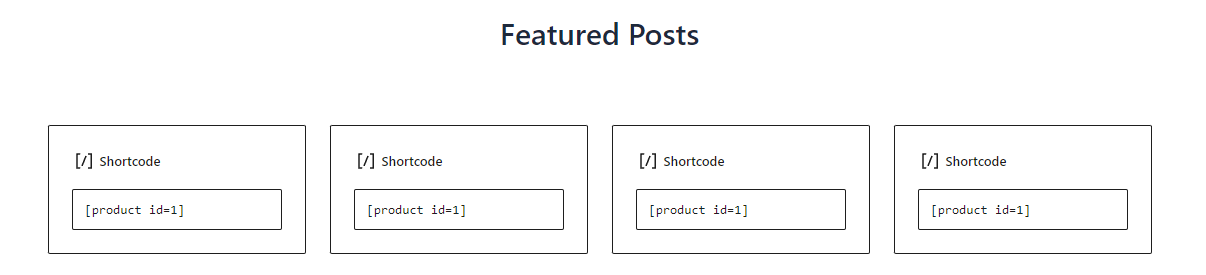
?>이제 에디터에서 Group과 Columns를 추가하고 4개의 컬럼을 만든 후 쇼트코드를 추가하면

완성! 이렇게 만든 것이 사이트에서는 이렇게 보이게 된다. 물론 css는 테마에서 Additional CSS로 따로 설정해 주어야한다.

'개발 이야기' 카테고리의 다른 글
| CJS, AMD, UMD, ESM, System, IIFE에 대한 설명 (4) | 2024.10.09 |
|---|---|
| [워드프레스] Astra 자식 테마 만들기 (0) | 2024.09.25 |
| Mustache와 HTML template을 이용한 Json 바인딩 (0) | 2023.03.23 |
| AWS 스탠다드 SQS를 FIFO SQS처럼 사용하기 (0) | 2023.03.17 |
| 아주 괜찮은 WYSIWYG 에디터 (0) | 2023.03.06 |







최근댓글